Hola a todos.
Este es mi primer post desde que colaboro en este blog, hoy les vengo a enseñar brevemente mediante imágenes, mi método para hacer pinguinos animados, este es sólo 1 de los 5 métodos que conozco en Photoshop. Les mostraré 1 a 1 los 5 métodos en diferentes posts, para que usen el que consideren más fácil. Pero de momento, tenemos este.
Empecemos:
Un consejo: Si deseas que tus diseños queden mejor, plásmalos primero en papel.
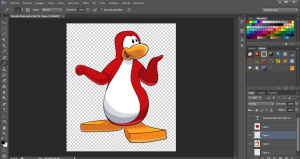
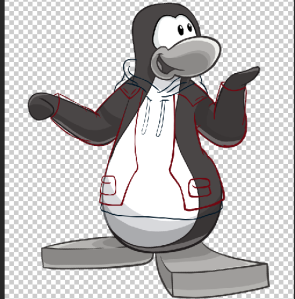
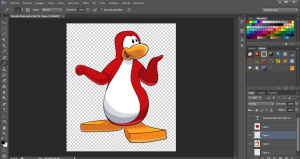
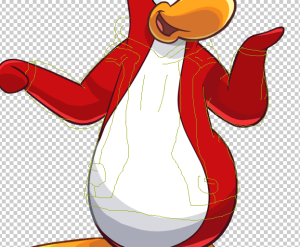
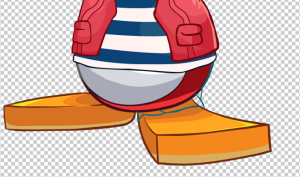
Este es el pinguino que yo voy a editar:

Así que lo plasmé en papel:
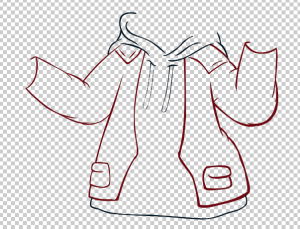
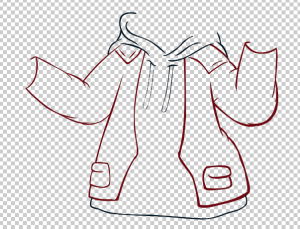
La ropa que me propongo a ponerle es la siguiente:  (Pueden guiarse por un recorte si quieren, pero no usarlo necesariamente)
(Pueden guiarse por un recorte si quieren, pero no usarlo necesariamente)
Mientras dibujaba la ropa:
1. Comencé con detalles pequeños como la capucha del hoodie y la forma de la chaqueta, sin entrar en cosas complicadas. Así:
 2. Ahora, proseguí con las mangas (Si es camisa larga o hoodie) y plasmé detalles como el pantalón, las arrugas, las agujetas del hoodie y detalles que caracterizan a la ropa, como las marcas en los hombros.
2. Ahora, proseguí con las mangas (Si es camisa larga o hoodie) y plasmé detalles como el pantalón, las arrugas, las agujetas del hoodie y detalles que caracterizan a la ropa, como las marcas en los hombros.
 3. Subrayé con grafito esos detalles, (no presioné muy fuerte el lápiz porque luego si me equivoco no puedo quitarlo). Quedó así:
3. Subrayé con grafito esos detalles, (no presioné muy fuerte el lápiz porque luego si me equivoco no puedo quitarlo). Quedó así:
 4. Ahora, hazle los zapatos, es importante que aquí si tengas lujo de detalles, porque si tu animado no tiene los zapatos bien, se verá extraño. (Yo por lo general, nunca hago zapatos).
4. Ahora, hazle los zapatos, es importante que aquí si tengas lujo de detalles, porque si tu animado no tiene los zapatos bien, se verá extraño. (Yo por lo general, nunca hago zapatos).
 Ahora, vamos a darle vida a nuestro animado en Photoshop:
Ahora, vamos a darle vida a nuestro animado en Photoshop:
1. Primero que nada, abran Photoshop.
2. Abran el pinguino que van a editar (Preferiblemente que sea del Nuevo estilo de CP, pueden encontrar algunos aquí, o descargar el que use en el tutorial.

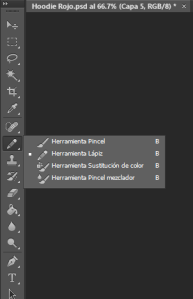
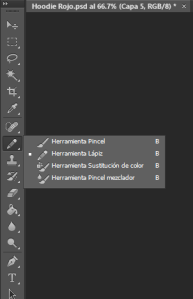
3. Una vez abierto el pinguino, hagan click secundario sobre la herramienta pincel, les aparecerán 3 (o más) opciones. Elijan la herramienta Lápiz.

4. Creamos una nueva capa. (Es importante NO TOCAR al pinguino que usamos como molde. Para hacer la capa, ve a: Capa>Nueva>Capa.
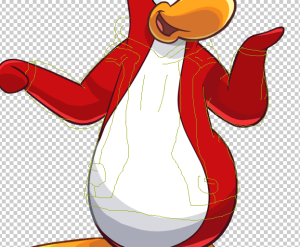
5. En esa capa, y con la ayuda de la herramienta lápiz, vamos a tratar de marcar lo más parecido a lo que hicimos en papel.No debe ser perfecto, pues una vez que terminemos el animado, vamos a borrar la capa. Te quedará así: 
6. Ahora, harémos otra capa y la llamaremos «Borde de color *elcolorqueestasusando*, donde pondremos el color que estamos usando, es decir si usas azul, ponle «Borde Azul».
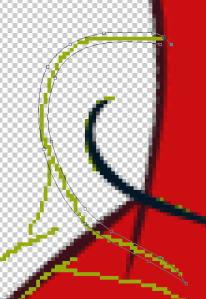
7. Seleccionamos la herramienta pluma. Puedes escogerla desde la cinta de opciones o simplemente presionar la tecla P.
Una breve explicación de cómo usar la pluma si no sabes:
– Para hacer un trazado, haz click en un lugar y luego haz click en otro, (Primero aparecerá un punto, y cuando hagas el segundo click otro punto, ambos unidos por una linea). Mientras más puntos pongas, más larga será la línea, para cerrar el trazado, solo haz click en el punto que hiciste primero.
– Para hacer una linea curva con la pluma, basta con hacer click en medio de la línea, aparecerá un tercer punto (Este se llama punto de ancla), ahora manten presionada la tecla CTRL y arrastra ese tercer punto hasta que quede tan redondo como quieres.
-Para deshacer un error con la pluma, sólo ve a Edición>Paso atrás, o haz la siguiente combinación de teclas: «CTRL + SHIFT + Z» hasta que el error desaparezca.
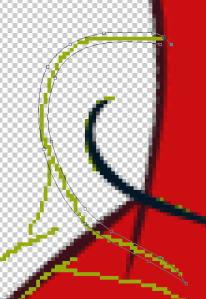
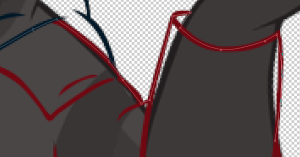
8. Habiendo explicado eso, comenzaremos a trazar la ropa del pinguino con la pluma. Así:

. Como pueden ver, no es necesario que quede igual al trazado que hicimos, sólo lo usamos como guía.
9. Ahora, haz click secundario sobre el trazado y selecciona «Hacer seleccion». Aparecerá algo así como hormiguitas en el trazado. Luego, usa el pincel y pinta el trazado del color del borde de la ropa.
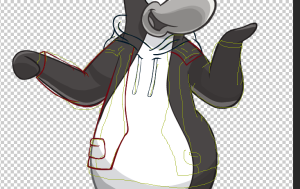
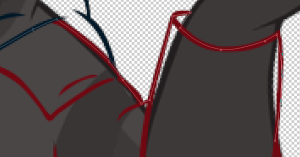
10. Traza todos los bordes que sean de ese color, antes de cambiar a otro. Yo ya terminé con esto:

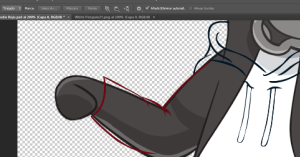
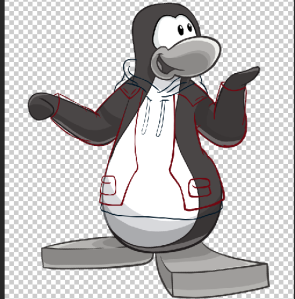
11.Escoge el otro color y empieza a trazar la ropa con ese. (Sólo las partes que lo ameritan). Así:

(Yo cambie a blanco y negro el pinguino para que poder ver mejor, ya que el color es idéntico y me costaba ver, y oculte la capa con el trazado de lapiz, ustedes usenlo como guía siempre.)
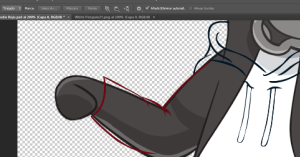
12. Reitero que no es necesario que quede idéntico al trazado a lápiz, miren como lo hice yo:

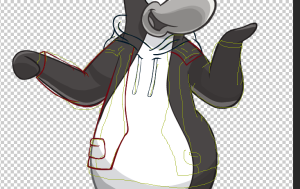
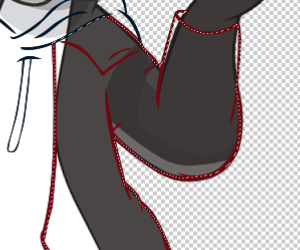
13. Continúen con el trazado y coloreado hasta que lleguen al límite de lo que hicimos con lápiz.

Una vez hayan terminado con eso, les quedará algo así: 
14. Con el borde terminado,

Vamos a llenarlo de color, crearemos una nueva capa, a la que llamaremos «Relleno de color *Tucolor*» y la pondremos debajo de la capa del borde. Ya podemos ocultarla capa del trazo a lápiz.
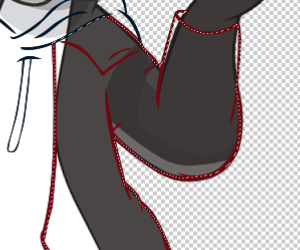
15. Con la herramienta pluma, trazaremos todo lo que lleve ese color, con cuidado de no salirse del borde que ya habíamos hecho, tendrás algo así:


16. Luego que hayamos trazado, hacemos una seleccion (Clic secundario>Hacer selección) y tendrás algo así:

17. Y lo llenamos de color, luego hacemos lo mismo con las partes de otros colores. Tras haber hecho todo esto, tendremos algo así:

18. Luego, añadimos detalles menores (Ejemplo: Las rayas celestes) y hacemos las sombras (Si quieren un tuto para eso, comenten 😀 ). Aquí estoy empezando:

Luego que hagan las sombras (Si quieren ponerselas), tendrán esto (o al menos parecido):

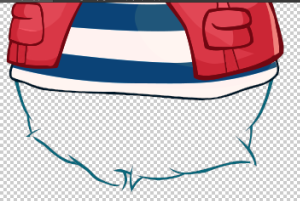
19. Pero nuestro animado no estaría completo sin pantalones, por lo que crearemos otra capa (Capa>Nueva>Capa) y la situaremos debajo de todo lo que ya hicimos, pero encima del pinguino. Y haremos lo mismo que hicimos antes, empezar a trazar pantalones (Si no saben hacerlos, pueden fijarse de otro pinguino animado que los tenga, eso hice yo)

20. Cuando terminen de trazar, quedará mas o menos así:

Lo colorearemos como con la ropa y le haremos detalles.
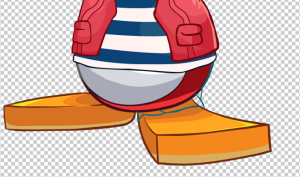
21. Hasta aquí tienen un animado grandioso, pero yo le añadí cabello y zapatos. Como no puedo hacer zapatos :B le puse unos recortados, me quedó así:

Para el producto terminado, yo le añadí un border collie celeste (puffle perro), y quedó así:

Esta pinguina simpática es de Twitter, ese es su look, ustedes pueden ponerle su look a sus animados, sólo es cosa de imaginar y llevarlo a la PC, si les cuesta un poco este tuto, ¡habrá 4 más! ¡Y diferentes cada uno!
Mientras tanto ¿Qué esperas para hacer tus animados?
-Rolo Tortu fuera.
 ), pero para compensar el tiempo perdido, tarde pero seguro, aquí está mi colección de hoodies negros.
), pero para compensar el tiempo perdido, tarde pero seguro, aquí está mi colección de hoodies negros. :
:












































 2. Ahora, proseguí con las mangas (Si es camisa larga o hoodie) y plasmé detalles como el pantalón, las arrugas, las agujetas del hoodie y detalles que caracterizan a la ropa, como las marcas en los hombros.
2. Ahora, proseguí con las mangas (Si es camisa larga o hoodie) y plasmé detalles como el pantalón, las arrugas, las agujetas del hoodie y detalles que caracterizan a la ropa, como las marcas en los hombros. 3. Subrayé con grafito esos detalles, (no presioné muy fuerte el lápiz porque luego si me equivoco no puedo quitarlo). Quedó así:
3. Subrayé con grafito esos detalles, (no presioné muy fuerte el lápiz porque luego si me equivoco no puedo quitarlo). Quedó así: 4. Ahora, hazle los zapatos, es importante que aquí si tengas lujo de detalles, porque si tu animado no tiene los zapatos bien, se verá extraño. (Yo por lo general, nunca hago zapatos).
4. Ahora, hazle los zapatos, es importante que aquí si tengas lujo de detalles, porque si tu animado no tiene los zapatos bien, se verá extraño. (Yo por lo general, nunca hago zapatos). Ahora, vamos a darle vida a nuestro animado en Photoshop:
Ahora, vamos a darle vida a nuestro animado en Photoshop: